Les balises HTML dont tu as besoin pour un SEO aux petits oignons
Sommaire
ToggleTu débutes en SEO et tu as décidé de prendre le référencement naturel de ton site en main ? Dans ce cas, tu te retrouves sans doute confronté.e à tout un champ lexical relevant encore du barbarisme pour toi. Peut-être que tu te demandes même si « Le HTML pour les nuls » est en vente quelque part. Je te rassure, pas besoin d’en arriver là ! Découvre dans cet article la liste des balises HTML incontournables en SEO, et donne les meilleures chances à ton site de monter dans le top de Google 😁.
Les balises HTML : de quoi s’agit-il ?
Un texte sur le web a toujours deux visages : celui que tu vois, et celui que voient les algorithmes de moteurs de recherche. Les balises HTML (aussi appelées balises SEO) servent à structurer un texte pour donner des indications sur son contenu.
→ Pour toi, cela se traduit par une hiérarchisation de titres, sous-titres, mots en gras, et autres subtilités dont nous allons très vite parler 😉.
→ Pour les moteurs de recherches, par des éléments de code simples, mettant en valeur certaines parties d’un texte. Ce code t’est normalement invisible, sauf si tu vas le chercher par toi-même. Tu peux t’amuser en faisant un clic droit sur une page web, et en sélectionnant « Inspecter le code source de la page » !
L’impact des balises SEO sur le référencement d’un site web
Les balises SEO n’ont pas toutes la même importance sur un site web. Certaines, trop utilisées par le passé, sont devenues complètement inutiles aujourd’hui et ne sont plus prises en compte par les robots d’indexation. C’est ainsi que la balise keyword n’est par exemple plus prise en compte par Google ni Bing.
Mais à l’inverse, d’autres sont d’une importance capitale pour optimiser le référencement naturel d’un site web. C’est le cas notamment des premières balises HN ou de la balise titre qui doivent impérativement être renseignées.
💡 À savoir :
Les robots d’indexation sont les « analystes » de Google. Ce sont eux qui scannent le contenu d’un site et qui décident de sa position sur le web. Plus un site est bien structuré, plus il sera facile pour eux de le lire et de le positionner sur des thématiques pertinentes. |
1 : La balise title

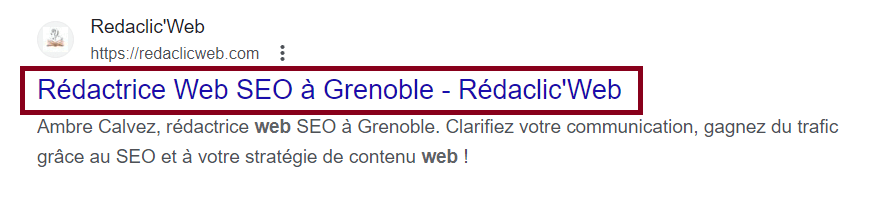
Cette balise, c’est tout simplement le titre donné à ta page web sur les moteurs de recherche. Son importance est cruciale dans ta stratégie SEO. Lorsque tu fais une recherche Google, c’est le titre qui apparaît sur la page de résultats de recherche (la SERP).
Ce titre doit contenir le mot-clé principal de ta page et être assez court (mais pas trop) pour ne pas être tronqué dans la page de résultats.
Tu peux t’aider de cet outil 😉 !
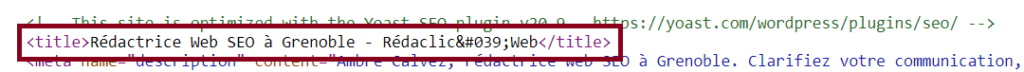
La balise title, parfois appelée aussi, balise meta-title ou Titre SEO se présente ainsi pour toi :

Elle s’affiche également dans l’onglet de ton navigateur, mais pas forcément sur le titre de la page quand tu cliques dessus. Ce privilège est réservé à la balise suivante !
2 : La balise H1
Si on devait faire une analogie (et on va la faire), la balise title c’est le titre de ton livre et la balise H1, celui de ton chapitre. Elle est directement visible quand tu cliques sur une page web.
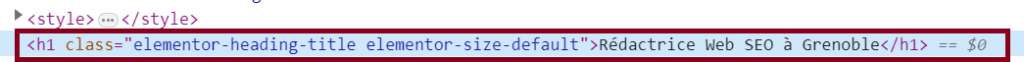
Les robots la voient comme ça :

Et toi comme ça :

Elle est primordiale, et pas seulement pour structurer ta page aux yeux des robots : elle se doit de renseigner en quelques secondes l’internaute sur le contenu de ta page.
Et si tu cherches à travailler ton SEO local, alors c’est le moment d’exploiter la force de référencement de cette balise d’en-tête.
À savoir :
En fonction des paramétrages de ton site, il se peut que la balise title s’affiche aussi dans ton H1. Vérifie bien que tu peux renseigner les 2. Si ce n’est pas le cas et que tu es sur WordPress, je t’invite à télécharger le plugin Yoast SEO. Il te permettra de renseigner la balise Title et les métas descriptions de toutes tes pages web. |
3 : La balise H2
Cette balise HTML permet d’insérer des sous-titres SEO, importants afin d’aérer tes écrits, et de permettre à ton lectorat de savoir où il en est dans sa lecture. Elle permet également aux moteurs de recherche de savoir comment ton article est structuré et de quoi il parle.
Voici comment ils la voient :
Et comment elle t’apparaît :

Astuces SEO :
|
4 : La balise H3
En SEO, la logique veut que chaque balise à un poids plus conséquent que celle qui la suit. Contrairement aux deux premières, la balise H3 a peu d’impact sur le référencement naturel d’un site. Elle sert plutôt à aérer les parties trop longues des H2 en insérant de nouveaux sous-titres.
Les balises H1 H2 H3 sont les plus utilisées en référencement SEO, les suivantes, H4 H5 H6, ne sont pas prises en compte par les bots d’indexation et sont très rarement utilisées.
À noter :
Les balises d’en-tête H3 suivent toujours un H2, et sont toujours au moins au nombre de 2. |
Si tu as déjà un site web et que tu veux voir l’état des balises HTML sur tes pages, je t’invite à télécharger l’extension Chrome Web Developer.
Tu verras, c’est très simple d’utilisation, et surtout, c’est une vraie mine d’or. Pour voir le HTML de tes pages en un coup d’œil, va dans “Informations” → “View document outline” et tu sauras tout 🤗 !
5 : La balise meta
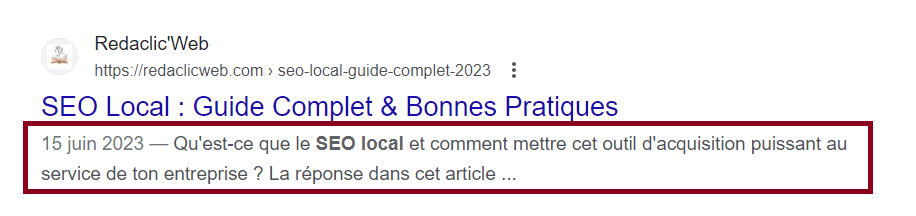
La balise meta, c’est le petit texte qui s’affiche sous le titre d’une page dans la SERP. Elle fournit à Google une courte description de ce que contient ta page.

La méta-description n’influence pas le SEO, mais elle revêt une grande importance pour ton taux de clic. C’est pour ça qu’elle doit donner envie à ton lectorat de cliquer sur ta page.
Pour tout savoir sur ce petit encart qui peut rapporter gros, tu peux consulter mon article complet sur le sujet 😊.
6 : La balise ALT
La balise ATL, aussi appelée attribut ALT, c’est la balise qui renseigne le texte de tes images si jamais elles ne s’affichent pas sur ta page ou ton article. Elle sert aussi à indiquer le contenu de l’image aux personnes malvoyantes ou non voyantes. Sur certains navigateurs, elle s’affiche même lorsque tu passes la souris sur l’image. Son texte est donc parcouru par les algorithmes d’indexation 😏.
C’est important pour toi de remplir cette balise seulement si l’image à un sens sémantique. Dans le cas de liste à puces, ou de petits éléments graphiques, il n’est pas nécessaire de l’indiquer, car cela ne fait pas sens.
7 : La balise strong
Cette balise a un poids minime en SEO. Si tu n’as pas d’appétence particulière pour la mise en gras, tu peux aisément t’en passer. Mais, bien qu’elle ne présente pas vraiment d’intérêt pour le SEO, elle est intéressante à exploiter pour ton lectorat.
À la grande tristesse de l’ensemble des rédacteurices du web, il est bien connu que la plupart des internautes ne lisent presque jamais un contenu en entier. Ils s’arrêtent sur les points stratégiques de la page, comme :
- les titres ;
- les sous-titres ;
- les listes à puces ;
- les images ;
- et sur les mots mis en valeur.
C’est là que la balise strong intervient. Mais attention à ne pas en abuser, au risque de produire l’effet inverse à celui recherché.
Liste des balises HTML en SEO : ce qu’il faut retenir
Voici les principales balises HTML à retenir pour optimiser ton référencement naturel et rendre ton site agréable à la fois pour ton audience et les robots 😁 :
- Balise title : c’est le titre de ta page (du livre) affiché dans les résultats de recherche. Assure-toi d’y inclure ton mot-clé principal.
- Balise H1 : le titre de ton contenu (le chapitre), visible par les utilisateurs et les robots.
- Balise H2 : les sous-titres SEO qui t’aident à structurer ton contenu et à guider ton lectorat. N’oublie pas d’y inclure des mots-clés pertinents.
- Balise H3 : utilisée pour les sous-titres, elle permet de mieux organiser ton contenu. Cependant, elle a moins d’impact sur ton référencement.
- Balise meta : elle fournit une description concise de ta page dans les résultats de recherche. Elle est importante pour le taux de clic.
- Balise ALT : renseigne le texte alternatif pour tes images afin d’améliorer l’accessibilité et l’indexation par les moteurs de recherche.
- Balise strong : utilisée pour mettre en valeur des mots ou des phrases importantes dans ton contenu.
En utilisant ces balises HTML de manière stratégique, tu peux optimiser ton site pour les moteurs de recherche et améliorer ton classement dans les résultats ✨. Veille à bien structurer ton contenu et à fournir des informations claires et pertinentes à tes visiteurs.
