Page d’accueil de site web : 20 exemples pour t’inspirer
Si on peut dire que ton site est ton appart’ sur le web, la home page, c’est son hall d’entrée. C’est ici que tu accueilles tes visiteurs et tes prospects. En un coup d’œil, ils doivent comprendre à qui ils ont affaire, quel est ton message, et pourquoi ils feraient mieux de rester ici plutôt qu’aller voir ailleurs. Tu as donc un paquet de choses à dire et à montrer en 3 secondes. Car, ce qui fait une page d’accueil réussie, c’est un savant mélange alliant rédaction web, SEO, design et personnalisation. Dans cet article, découvre 20 exemples de pages d’accueil de site web et les bonnes pratiques pour rendre cette page vraiment… accueillante.
Sommaire
ToggleLa définition d’une page d’accueil de site web réussie
Mais d’ailleurs, ça veut dire quoi une « page d’accueil réussie » ? S’il existe une multitude de façons de mettre ton contenu et tes produits en lumière, certains critères sont tout de même indispensables, comme :
- un contenu qui traduit le positionnement de ta marque ;
- une harmonie visuelle et textuelle ;
- une expérience utilisateur au top ;
- un site sécurisé ;
- les mentions légales obligatoires du site.
Avant d’en savoir plus, je t’invite à découvrir les 20 exemples de cet article.
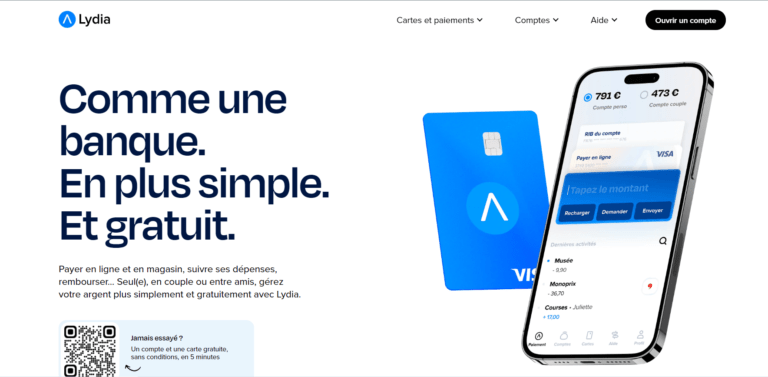
La page d’accueil de Lydia

Lydia est une appli bancaire proposant un suivi et une gestion des finances simplifiées. Ce qui est réussi dans cette page d’accueil :
- Le titre principal, qui met en avant la simplicité de l’outil.
- Les différentes fonctionnalités sont clairement expliquées.
- Les visuels, soigneusement choisis, permettent de se projeter.
- La police, très grosse et donc très lisible et accessible.
Ce qui pourrait être amélioré : Un CTA sur la page d’accueil
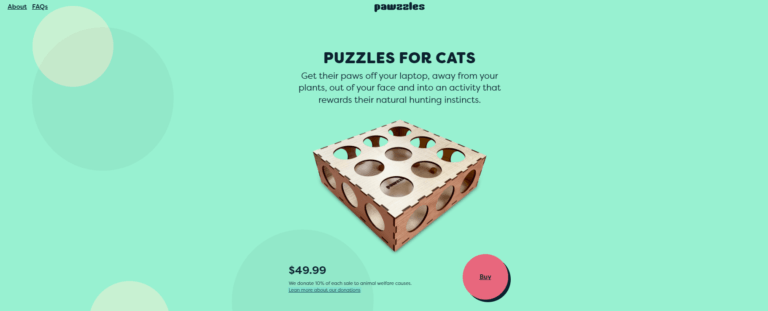
La page d’accueil du site Pawzzles

Pawzzles est un site qui vend des puzzles pour les chats.
Pourquoi cette page d’accueil sort du lot :
- Déjà, la tagline : « Sortez leurs pattes de votre ordinateur portable, loin de vos plantes, de votre visage et dans une activité qui récompense leurs instincts de chasse naturels. »
- Le gros bouton d’achat juste en dessous, inratable.
- La vidéo, qui permet de projeter son minou en train de s’énerver – jouer – avec le puzzle.
- La touche humoristique, mais néanmoins pertinente des avantages sous la vidéo.
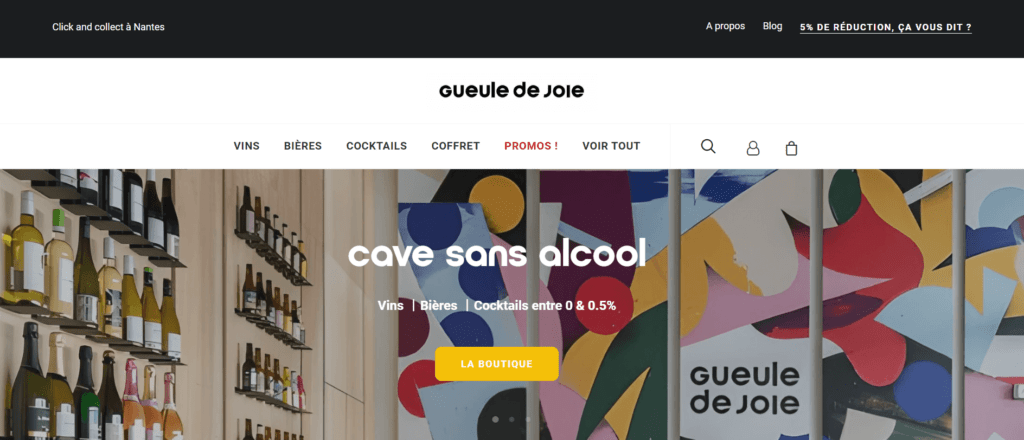
La page d’accueil de Gueule de Joie

Gueule de Joie est un site qui se présente comme une cave sans alcool.
Leur home page est réussie parce que :
- On sait directement où on arrive : sur un site qui propose exclusivement du sans alcool.
- Le slogan « Buvez sans modération » qui met immédiatement en avant l’avantage de commander sur le site.
- Les preuves sociales et les médias dans lesquels ils sont apparus, mis en avant sur la page.
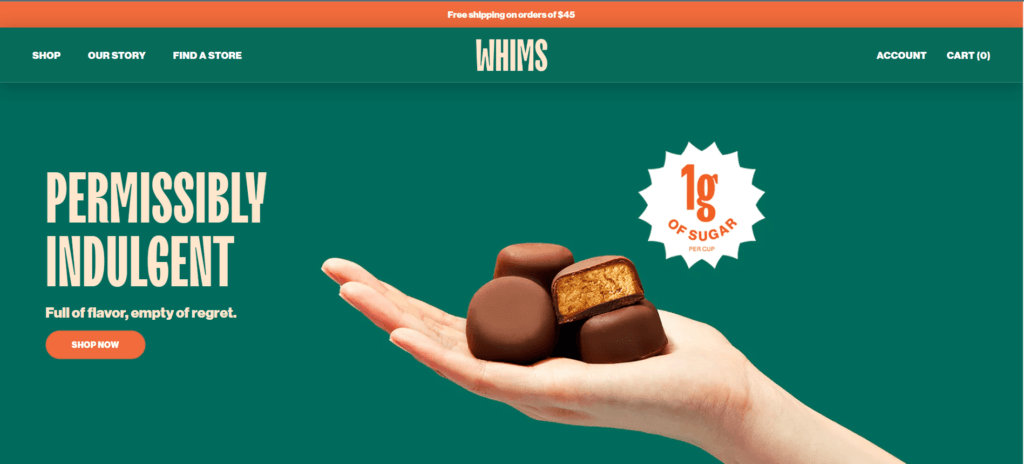
La page d’accueil de Whims Delights

Amateurices de chocolats, ne cliquez pas sur la page d’accueil de Whims Delight !
Là encore, on a une page qui coche les cases de la réussite :
- Un design extrêmement clair, qui met le produit sur le devant de la scène.
- Un avantage visible au premier coup d’œil : 1 g de sucre par tasse.
- Un titre qui donne l’eau à la bouche : « Rempli de saveur, vide de regret ». Qui n’en rêve pas ?
- Le bandeau qui défile juste en dessous arguant les points positifs du produit.
- La transparence des ingrédients.
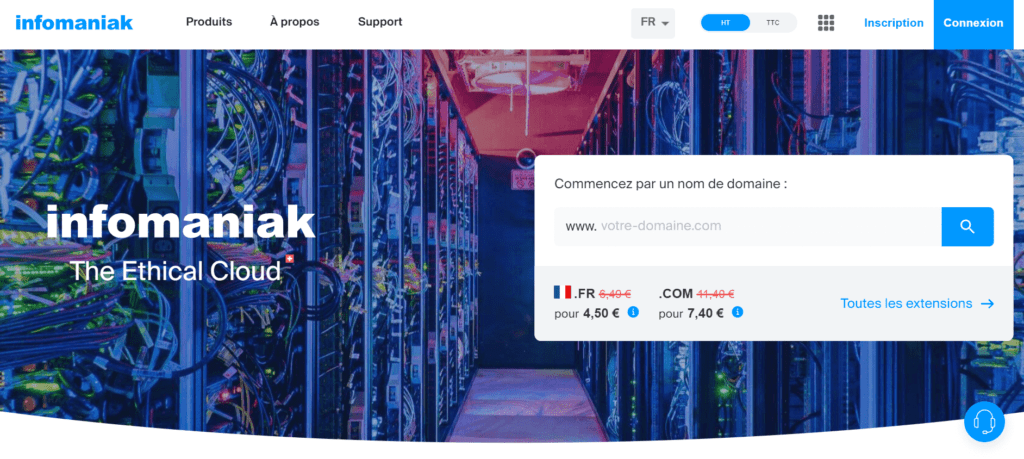
La page d’accueil d’Infomaniak

Infomaniak est une entreprise proposant des services web éthiques et des clouds localisés en Suisse.
Voici pourquoi leur page d’accueil est réussie :
- Le choix esthétique des couleurs simple et efficace : le bleu prédomine, utilisé pour démontrer confiance et stabilité en marketing.
- La présentation des services, simple et efficace : ils sont nombreux, pourtant ils sont facilement accessibles grâce aux rubriques bien présentées.
- La transparence de leur discours sur l’écologie et leurs engagements.
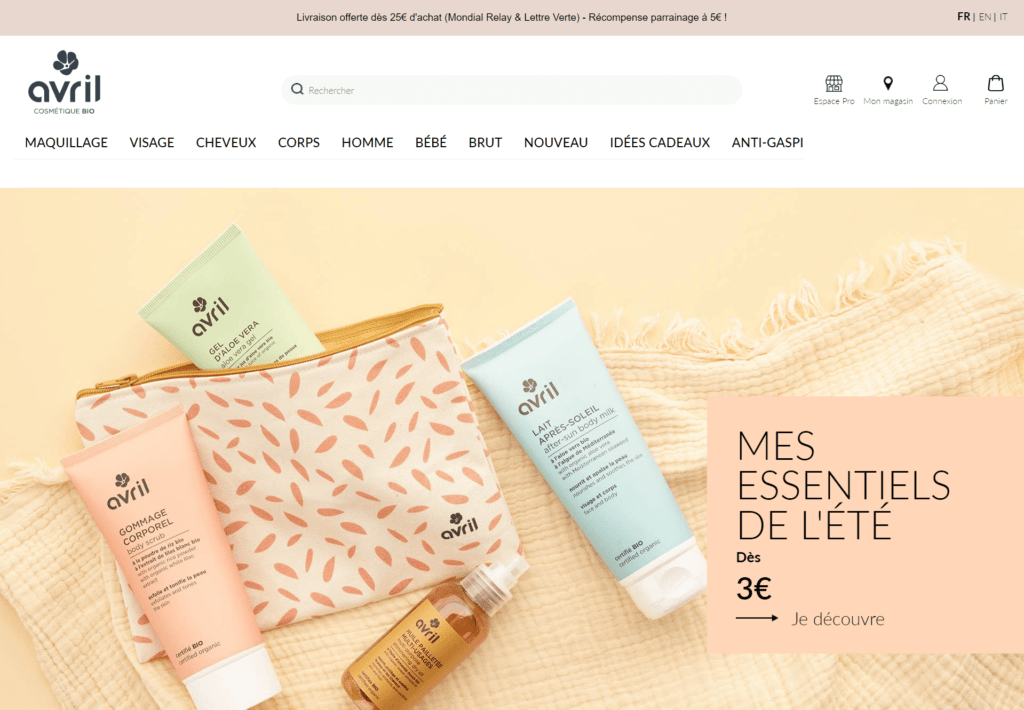
La page d’accueil d’Avril

Avril est une marque de cosmétiques bio française. Leur home page est réussie :
- Pour leur utilisation intelligente et harmonieuse des couleurs, qui font tout de suite penser à l’été.
- Le bouton d’appel à l’action pour découvrir les produits phares du moment, immanquable.
- Le design et l’ergonomie de la page dans son ensemble, dynamique, et qui alterne couleurs pep’s et plus désaturées !
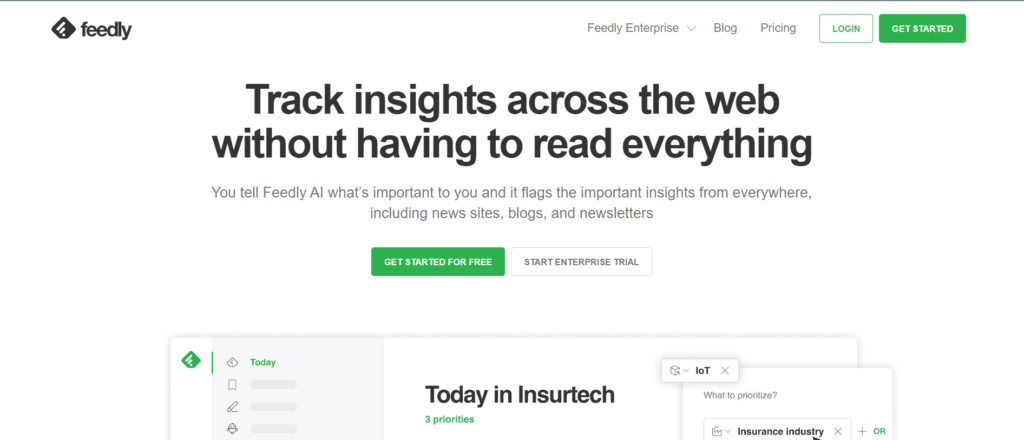
La page d’accueil de Feedly

Feedly est un outil de veille permettant de s’abonner à des flux RSS et de recevoir des contenus issus de journaux en ligne ou de blogs de manière automatisée. Leur page d’accueil est réussie pour les raisons suivantes :
- Un message limpide et des promesses fortes « Suivez les informations sur le Web sans avoir à tout lire », « Le remède contre la surcharge d’informations en 3 étapes simples ».
- Des boutons CTA bien visibles.
- La mise en avant du caractère confidentiel de l’outil.
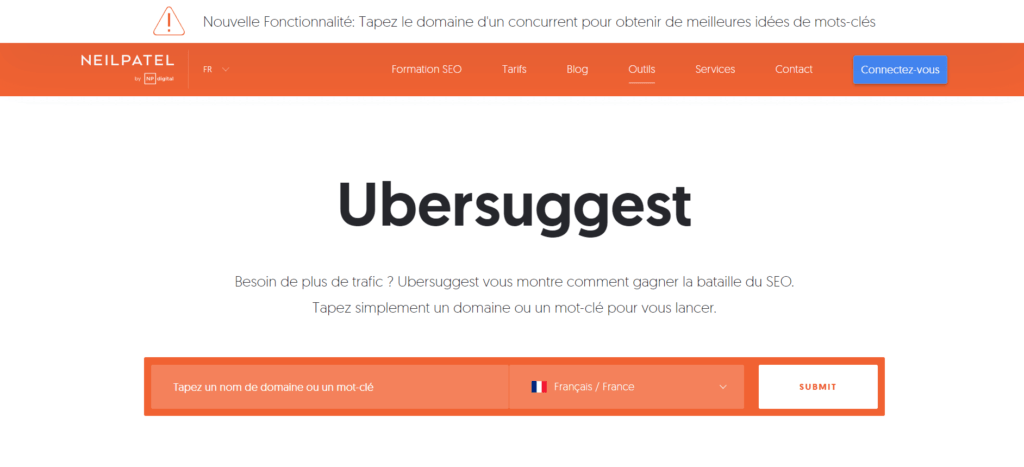
La page d’accueil d’Ubersuggest

Ubersuggest est un outil SEO qui permet entre autres de suivre le trafic d’un site web et de voir sur quels mots-clés il se positionne. Leur page fait mouche parce que :
- Le contraste des couleurs. Entre l’orange et le blanc, le menu et la barre de recherche se démarquent tout de suite.
- La barre de recherche, présente au-dessus de la ligne de flottaison et qui transmet le message : commencez maintenant, c’est facile !
- Et puis, la tagline : « Besoin de plus de trafic ? Ubersuggest vous montre comment gagner la bataille du SEO. Tapez simplement un domaine ou un mot-clé pour vous lancer. »
Simple, efficace.
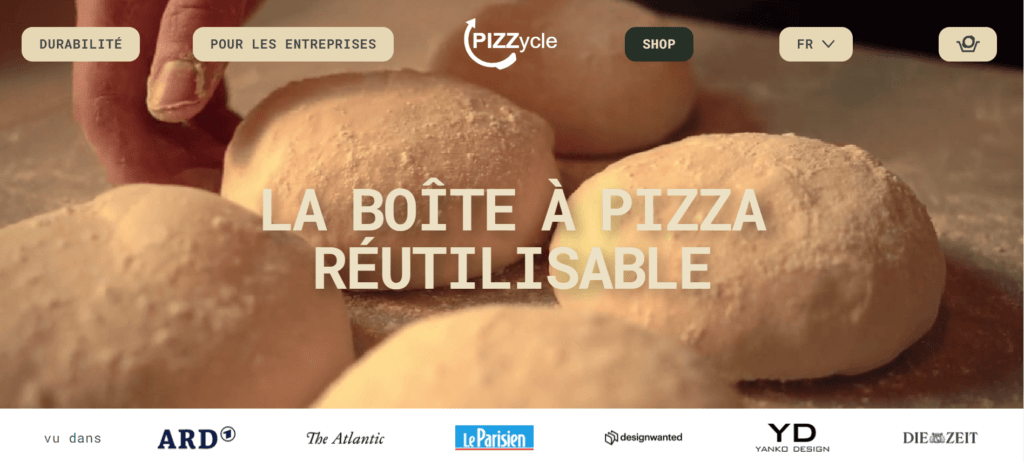
La page d’accueil de Pizzycle

Pizzycle est un site web qui vend des boîtes de pizzas réutilisables et 100 % recyclables.
Pourquoi leur page d’accueil est une réussite ?
- Un slogan lisible. On comprend tout de suite l’intérêt de la démarche.
- La vidéo, astucieusement placée en arrière-plan du slogan : avoir passé quelques secondes à regarder cette vidéo, j’avais envie de commander une pizza !
- Les avantages et caractéristiques du produit, judicieusement mis en avant.
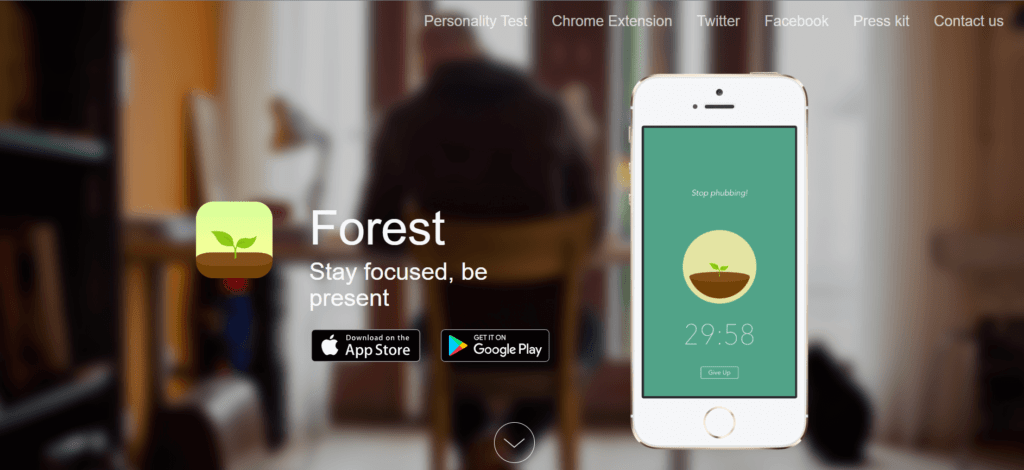
La page d’accueil de Forest

Forest est une appli de productivité destinée à vous permettre de rester focus sur votre job. Leur page d’accueil est réussie pour ces raisons :
- Encore une fois, la tagline, bien mise en évidence et qui annonce tout de suite la promesse du produit : « Restez focus, soyez présent ».
- Les boutons de téléchargement pour Apple ou Android, présents juste en dessous de la tagline.
- Leurs engagements environnementaux.
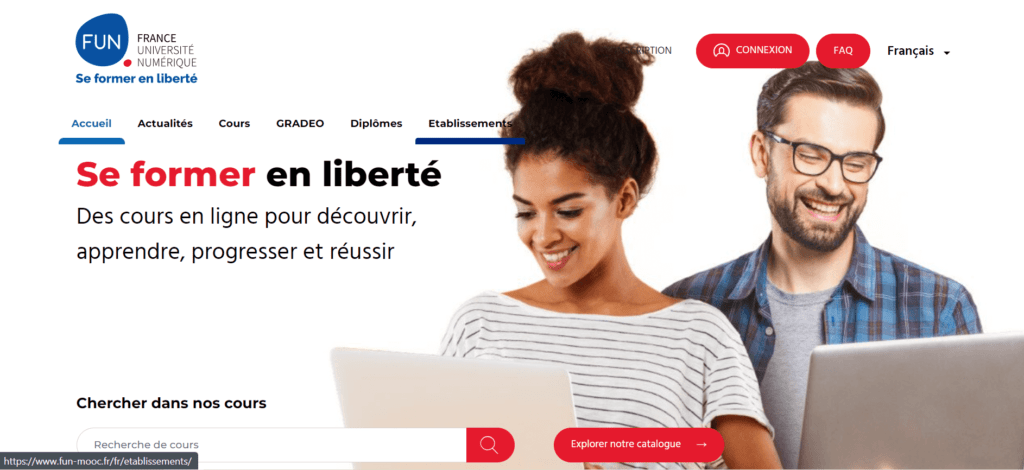
La page d’accueil de Fun Mooc

FUN (France Université Numérique) Mooc est un réseau d’école, de plateformes et d’Université proposant des formations gratuites et accessibles à toustes. Pourquoi leur page fait mouche :
- Sa proposition de valeur principale : se former en toute liberté.
- Les cours à la une, qui offrent un large échantillon des formations proposées sur le site.
- Les thématiques et collections qui permettent de se rendre en un clic sur l’ensemble des formations proposées sur un domaine.
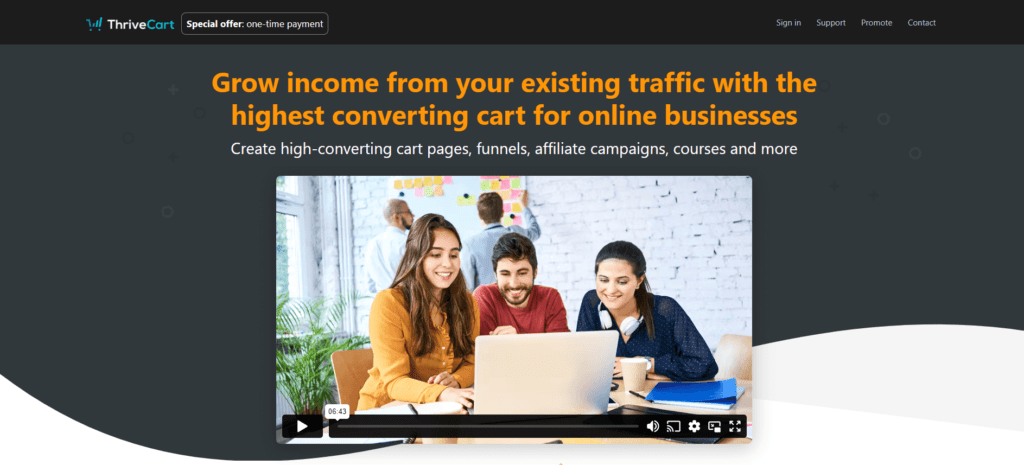
La page d’accueil de Thrivecart

Thrivecart est une plateforme d’hébergement de formations en ligne, mais pas seulement. Entre autres fonctionnalités, elle permet également de créer des tunnels de conversion et des programmes d’affiliations.
Leur page d’accueil de site est un bon exemple, car :
- À l’heure où la vidéo a le vent en poupe, ils ont choisi de la mettre au premier plan.
- Ils mettent en avant des chiffres forts.
- La présentation brève, mais ciblée des différents services de la plateforme.
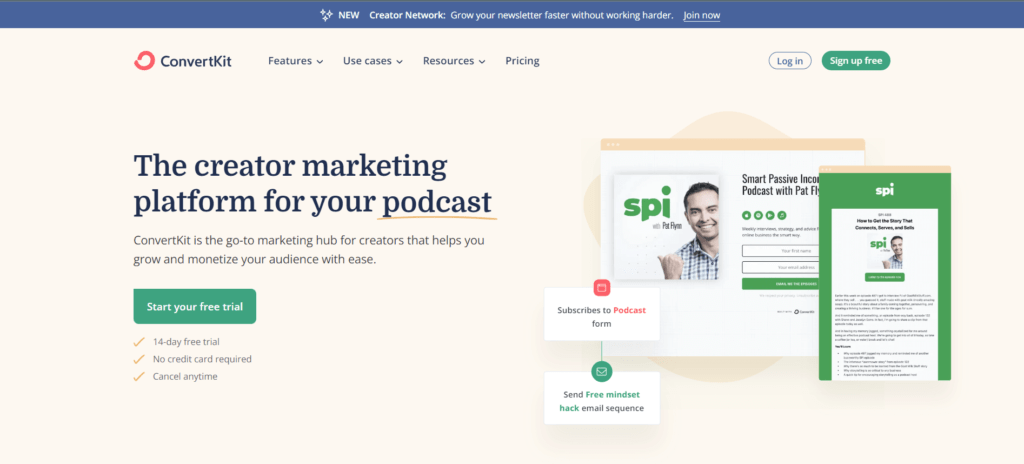
La page d’accueil de Convertkit

Convertkit est un outil complet de gestion et d’automatisation d’emails marketing. Leur page est réussie pour ces raisons :
- Le bandeau au-dessus de la page qui indique » Fais grandir ta newsletter plus vite, sans travailler plus. » Là encore, qui n’en rêve pas ?
- Le bouton d’appel à l’action, pour commencer l’essai gratuit, bien visible avec les avantages.
- Le dynamisme de la page, très interactive.
La page d’accueil de Canva

Canva est un outil de design et de communication visuelle en ligne accessible à tout le monde, et surtout à celles et ceux qui n’ont aucune connaissance en graphisme. Voilà pourquoi leur page est un succès :
- Le bandeau qui s’affiche en bas de page dès qu’on scrolle et qui incite à se connecter ou à découvrir l’outil.
- La proposition immédiate des 3 offres de services : gratuite, pour les pros, et les équipes.
- La mise en avant des différents modèles, idéal pour se projeter dans un projet !
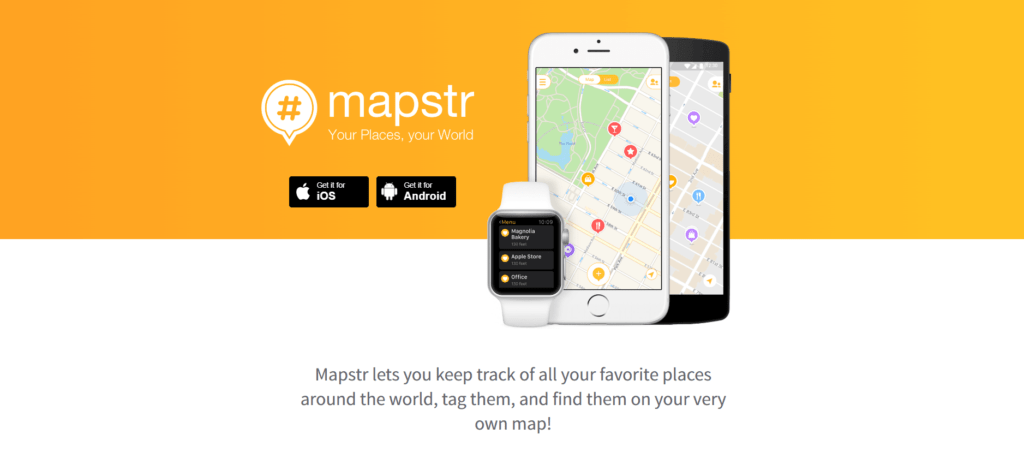
La page d’accueil de Mapstr

Mapstr est une appli permettant de créer ta propre carte en enregistrant et catégorisant toutes tes meilleures adresses et celles à tester partout dans le monde. Pourquoi leur page d’accueil est réussie ?
- Le côté minimaliste de la page.
- L’utilisation de l’UX writing, présente de façon évidente sur la page.
- Les icônes qui s’affichent en haut de page dès qu’on scrollent pour télécharger ou accéder à l’application.
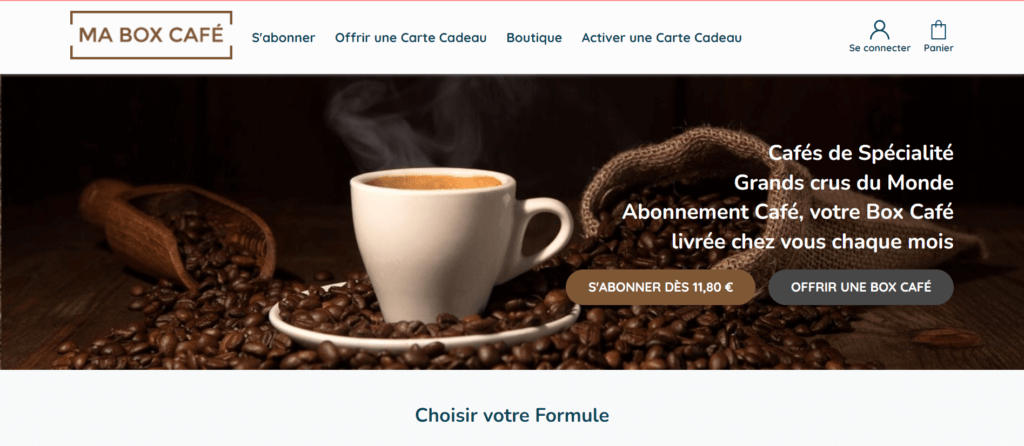
La page d’accueil de Ma box café

Ma box café est un site qui propose des offres d’abonnement café. Leur page est réussie parce que :
- Le contraste des couleurs rend le menu bien visible en haut de page.
- La photo, qui ne manque pas de faire envie aux amateurices de café et
- Les boutons CTA, bien en évidence à côté de cette tasse de café fumante. On a l’impression qu’elle est à portée de main.
- Tout de suite en dessous, le choix des 3 formules d’abonnement.
La page d’accueil de I don’t think I feel

Julia et Julie sont deux entrepreneures dont le but est d’accompagner les indé à développer leur entreprise stratégiquement et sereinement.
J’adore leur page d’accueil parce que :
- Elle est humaine : leur photo nous plonge tout de suite dans leur univers et ouvre un capital sympathie.
- Plus que la photo, le visuel dans son ensemble met en avant leurs différentes propositions. On sait à peu près tout ce qu’elles proposent alors qu’on n’a pas encore scrollé la page.
- La mise en avant de leurs produits gratuits qui proposent différentes entrées dans leur tunnel de conversion.
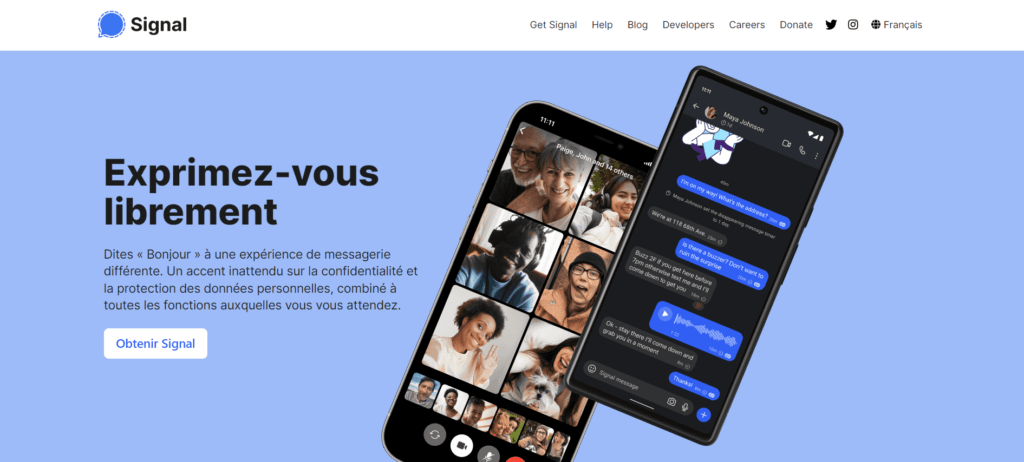
La page d’accueil de Signal

Signal est une appli de messagerie gratuite qui met en avant la protection des données personnelles. Si leur page d’accueil est réussie c’est parce que :
- Un fond simple, qui met l’accent sur le visuel.
- Un paragraphe d’intro qui appuie tout de suite sur les propositions fortes de l’appli : protection des données personnelles, confidentialité, fonctionnalités.
- Les rubriques qui mettent en avant tous les avantages de l’appli.
Ce qui pourrait être amélioré : l’ajout d’un CTA en milieu de page.
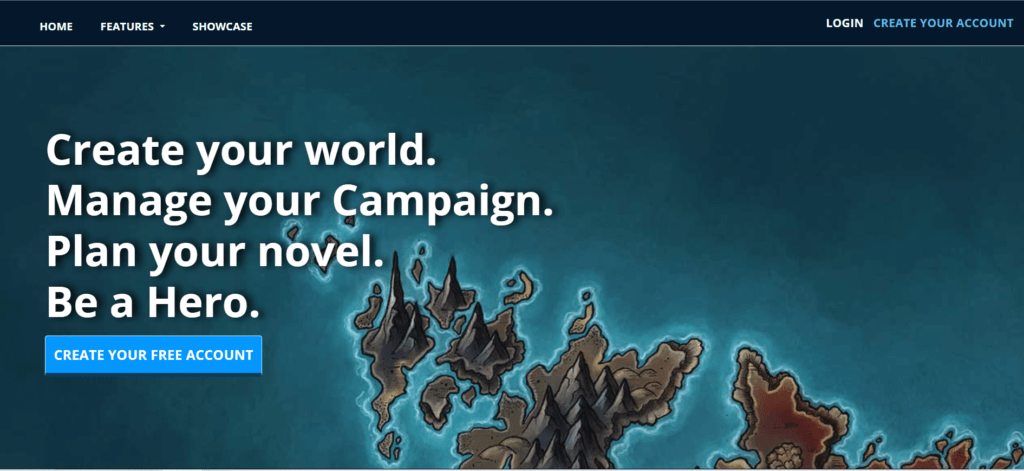
La page d’accueil de World Anvil

World Anvil est un outil permettant de construire des mondes fictifs et d’y compiler toutes les infos. Son fonctionnement est semblable à un Wiki. Leur page est réussie parce que :
- La tagline qui donne franchement envie de s’y mettre : ‘Create your world. Manage your Campaign. Plan your novel. Be a Hero.’ Bam !
- Le CTA juste en dessous, qui propose de créer un compte en appuyant sur l’argument gratuit.
- L’alliance des visuels et du texte tout au long de la page, qui rend la page interactive et permet de se projeter facilement dans l’utilisation des outils.
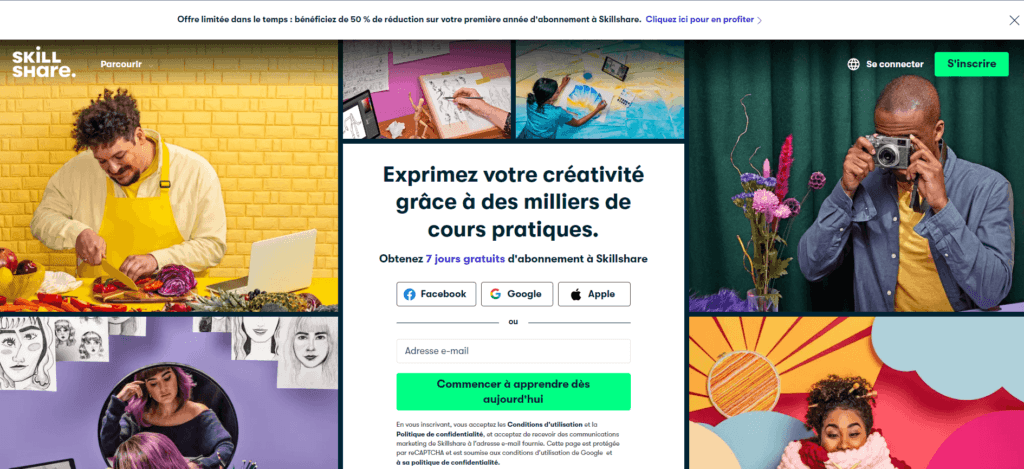
La page d’accueil de Skillshare

Skillshare est une plateforme américaine d’apprentissage artistique, ludique et business. Pourquoi leur page d’accueil est réussie :
- Les visuels, qui permettent tout de suite de voir quels types de cours sont proposés.
- Les liens d’inscriptions mis en avant au centre de la page.
- Les catégories facilement accessibles.
Comment réussir la page d’accueil de ton site ?
Le titre
C’est la première chose que verra l’internaute en arrivant sur ton site. Ton titre doit donc être soigneusement choisi et être présent avant la ligne de flottaison.
Mon conseil : va droit au but et sois le/la plus clair.e possible. Si tu vends des chaussettes à motifs, ton titre sera « Chaussettes à motifs ».
Le slogan ou la proposition de valeur
Le slogan et/ou la proposition arrivent juste après le titre de ta page.
Pour exemple, c’est le « Just do it » de Nike. En général, il sert à appuyer ton titre et à faire comprendre à ton lectorat pourquoi il a tout intérêt à rester sur ta page et à lire la suite.
Si on reprend l’exemple des chaussettes à motif, le slogan pourrait être : « Vous allez faire parler en soirée ! ».
Le menu
Le menu est extrêmement important pour que ta page d’accueil soit réussie. Il est généralement positionné au-dessus de la ligne de flottaison et permet de découper ton site en différentes sections. C’est ce qui permet à ton lectorat de s’y retrouver et de visualiser l’ensemble du contenu que tu proposes.
Mon conseil : fais des catégories lisibles et veille à ne pas surcharger ton menu.
Des liens vers tes réseaux sociaux et newsletter
N’oublie pas d’intégrer des liens vers tes réseaux sociaux, vers ta newsletter et ton produit gratuit si tu en as un. Cela incitera ton lectorat à te suivre et provoquera davantage d’engagement de sa part. Si tes réseaux sociaux ont une place importante dans ta stratégie d’acquisition, mets-les en haut de ta page d’accueil, au-dessus de la ligne de flottaison.
Si tu vends par email, alors c’est pertinent de proposer à tes visiteurs et visiteuses de s’inscrire à ta newsletter. Tu peux utiliser une fenêtre pop-up, efficace, mais intrusive, ou bien un encart sur ta page.
Mobile first
55 % du trafic mondial provient de l’utilisation mobile. Inutile de dire que si ton site n’est pas optimisé pour le responsive design, tu te tires une sacrée balle dans le pied. Veille donc à ce que ton site soit désigné pour s’afficher correctement sur tous les supports.
Un contenu optimisé pour le SEO
Pour qu’une page d’accueil soit réussie, il faut aussi penser à la qualité rédactionnelle de ton contenu. Outre le message à faire passer aux bonnes personnes au bon moment, il faut aussi respecter les règles du référencement naturel. Car, si ton lectorat a besoin de s’y retrouver sur ta page, dis-toi que les robots qui assurent l’indexation de ton site aussi.
Et ça passe par :
- Un minimum de texte à rédiger : à minima, 300 mots.
- Un balisage HTML bien renseigné.
- Un texte aéré, avec utilisation de visuels lorsque c’est pertinent, de listes à puces.
- Des mots-clés bien choisis, en lien avec ton domaine d’activité.
Des visuels
+60 % de la population est visuelle. C’est dire à quel point il est important de proposer des visuels en accord avec ta charte graphique et qui font sens pour tes lecteurices. Veille toutefois à optimiser leur poids avant de les intégrer sur ton site. Des images trop lourdes pourraient ralentir son temps de chargement et faire fuir tes prospects.
Une vidéo
Tu peux également opter pour l’ajout d’une vidéo de présentation de ton activité sur ta page d’accueil. Cela peut être une bonne façon de créer du lien avec ton audience. Attention toutefois au poids de la vidéo qui peut pénaliser également les performances de ton site.
Des preuves sociales
Si tu en as, profite de cet atout ! Les preuves sociales sont de véritables pépites pour augmenter ta crédibilité auprès de tes futurs clients. Tu peux par exemple :
- Intégrer une section avec quelques recommandations clients.
- Indiquer le nombre de missions remplies.
- Mettre en avant les logos des entreprises avec lesquelles tu as travaillé, et des médias dans lesquels tu es intervenu.e.
- Présenter n’importe quel chiffre fort pour ton activité qui peut démontrer ton niveau d’expertise.
Des appels à l’action
S’il est essentiel de bien accueillir tes visiteurs, rappelle-toi que la page d’accueil de ton site est ton hall d’entrée : c’est avant tout un carrefour, et il faut penser à rediriger tes hôtes.
Mets des appels à l’action au fil de ta page pour inciter ton audience à découvrir ta page d’offre, ta page à propos, tes engagements, et à prendre un rendez-vous pour discuter de leur projet.
Les mentions légales, CGV, politique de confidentialité
Enfin, les mentions légales sont obligatoires sur tout site professionnel, les conditions générales de ventes si tu vends des prestations, et la politique de confidentialité.
Elles sont à intégrer dans le footeur et sont un gage indispensable de professionnalisation.
